Survey Poll
PC and mobile end user researching tools
Timeline: June 2021 - August 2021
Internship Project for iResearch consulting group
Tool: Axure, Figma, Miro, Xmind
Role: User experience Designer, User Researcher, Visual Designer
Overview
The Survey poll contains a Backend dashboard for the company and a Questionnaire H5 platform for potential users in the market by collaborating with a team of product managers and front-end engineers. I was fortunate to conduct the whole project from the initial idea, user research, visualization, prototype, and usability test. The main goal is to make the survey experience more efficient by gathering sufficient results and building user loyalty.
The questionnaire platform should be fun to play with, easy to share, and attractive for users aged between 20 to 50 to return to collect sufficient market data.
The backend system is for the internal team to track real-time data and analyze information. The backend system uploads questions, monitors data and controls front-end questionnaires.
Part A:
Part B:
What are the problems for previous survey platforms?
1. Not friendly to people from different age groups.
2. No incentive module for people to continue.
3. It needs more users’ action to sign in or download.
Part A: H5 Questionnaire Redesign for consumers
What is the Solutions?
Questionnaire is a high voluntarily behavior, for people to use it multiple times, it requires fewer user behavior required; high visual incentive and rewards; limited daily attempts.
Percentage tab after choosing answers, people can immediately see how many people are aligning with them.
Easy choose buttons, progress tab, and automotive load into the next question after three seconds
Iterations
Wireframes
Address the problems
During the test with stakeholders, they gave feedback about their user experience. The platform didn’t provide enough space for users to take a breath.
- There is no choice button for users to skip the question if they are not familiar with the brand.
- If there is no progressive relationship between each questionnaire, there should not be one next button in the end.
- Share with others button should be directly linked to friend lists rather than generate setting.
Testing different versions “Unfamiliar with these brands” choice in double choice question and text question.
Part B: Backend system for internal team
Mindmap
Start with mind mapping layers of the backend system and visualizing the layout of selected frames. This step helps to communicate with the team more effectively and successfully move forward to the next step, wire-framing.
Wireframes
Features
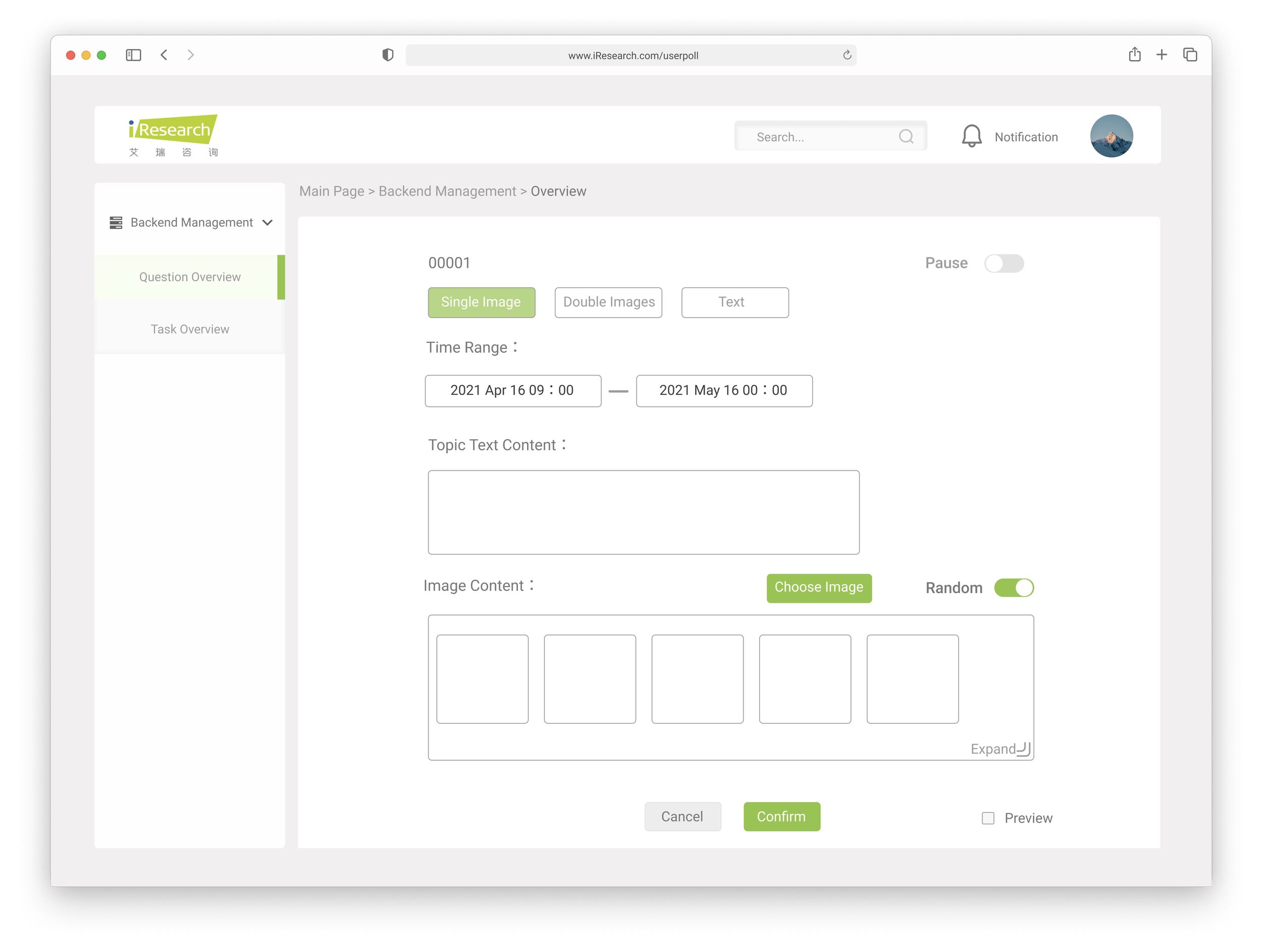
Editing Information
Data Tracking
Frame Uploading
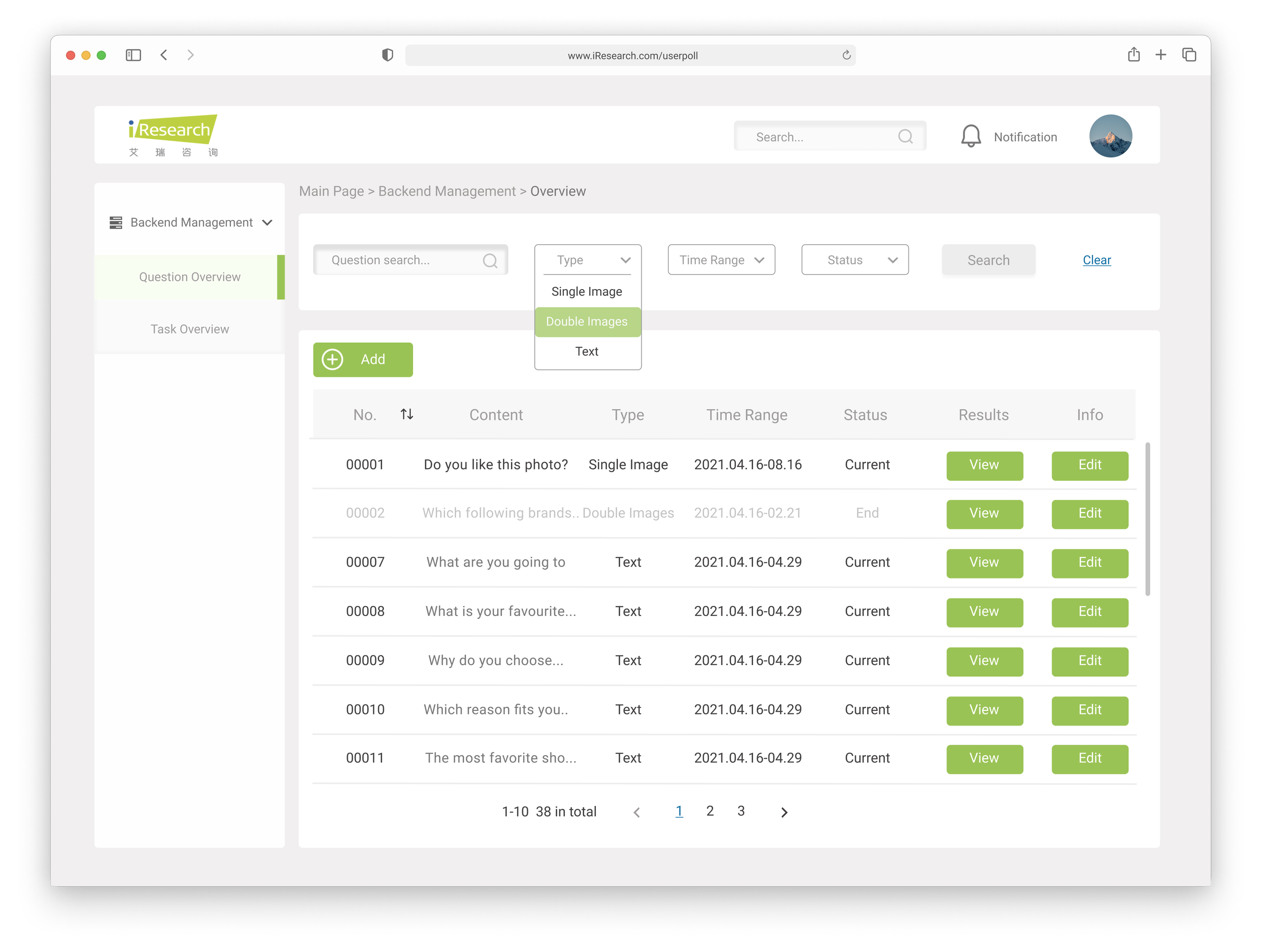
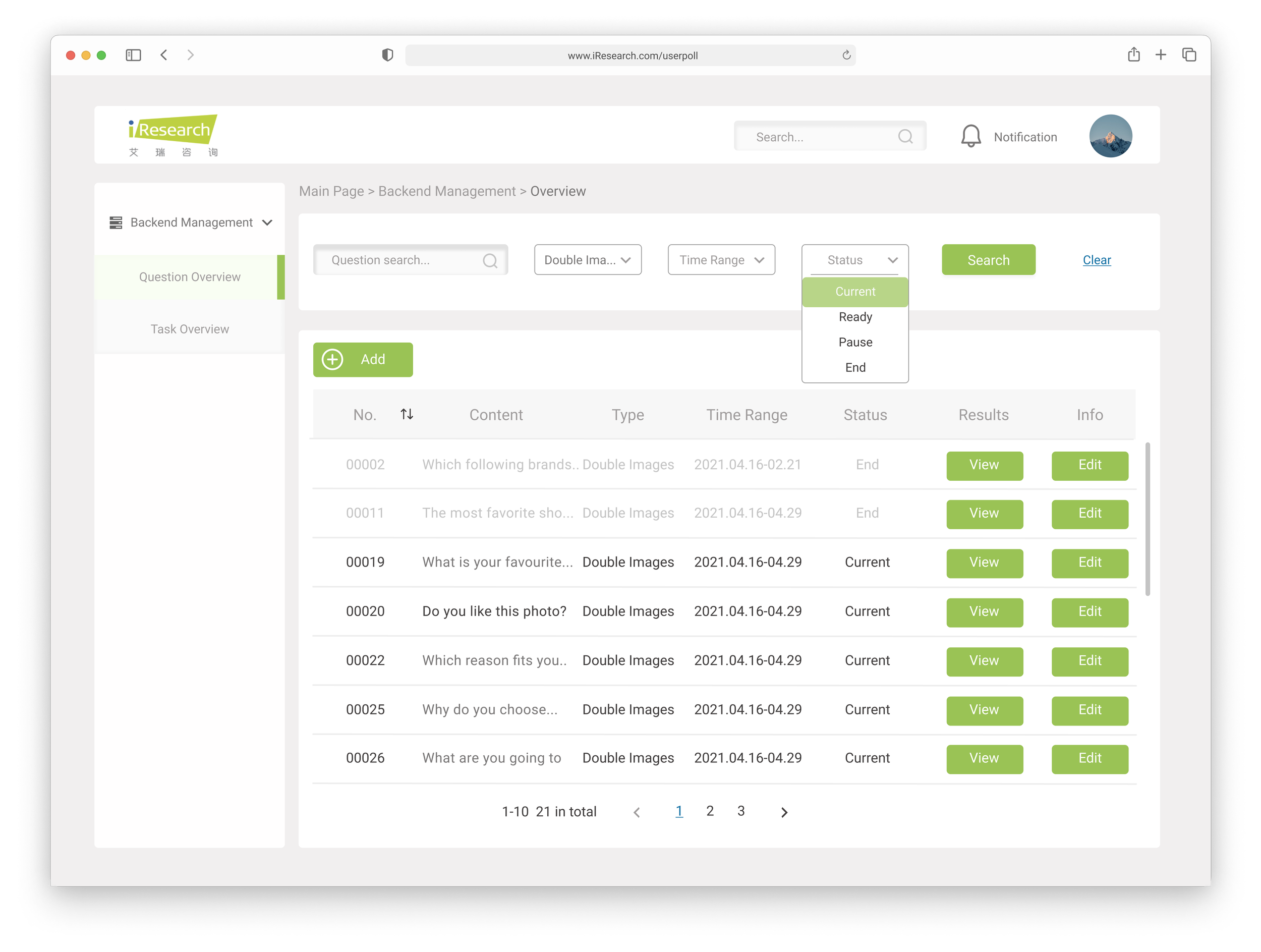
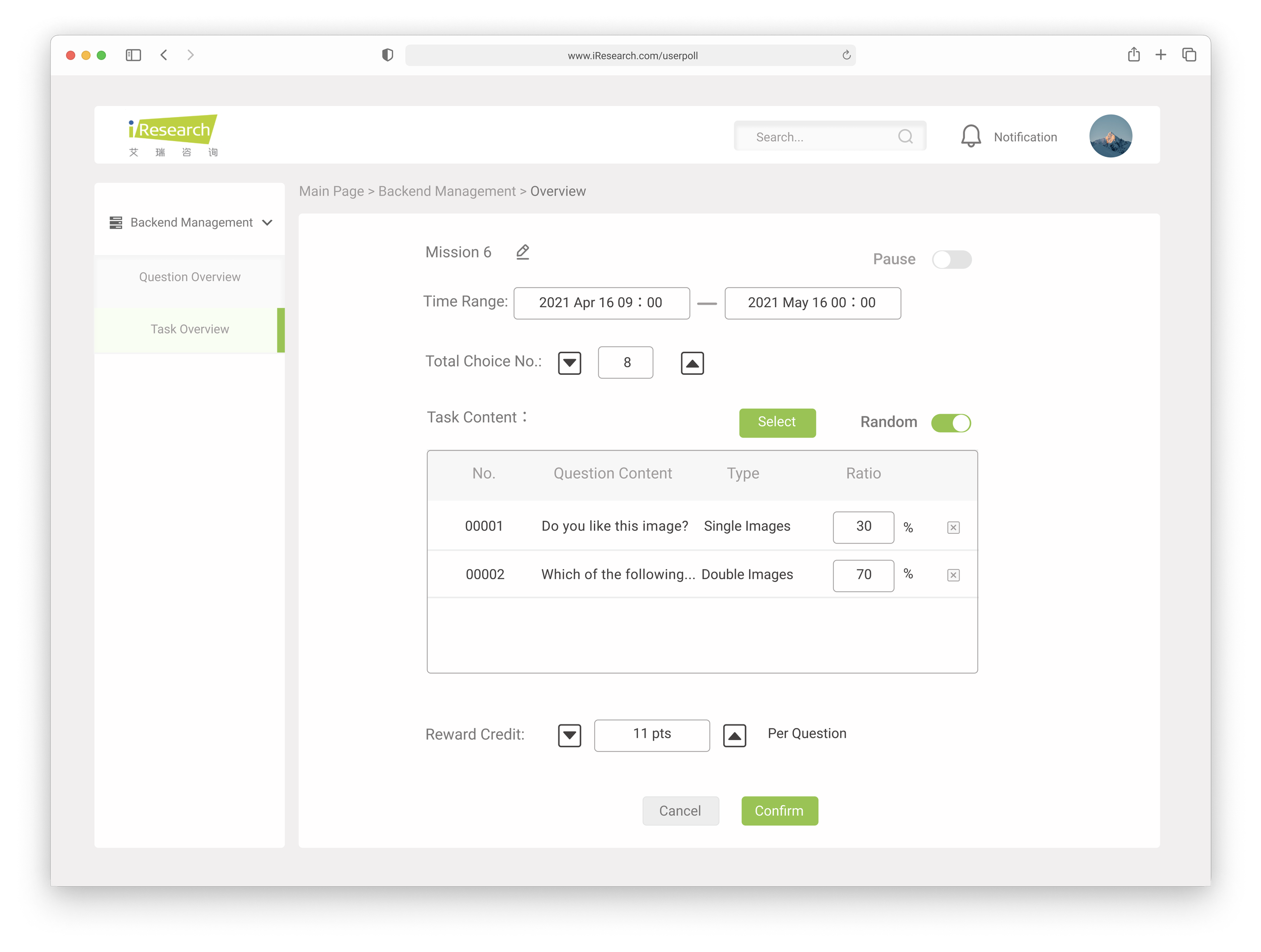
Designed the dashboard of the backend system with two parts: Questions overview and Task overview
Convenient searching experience with word search and dropdown list search, including all categories
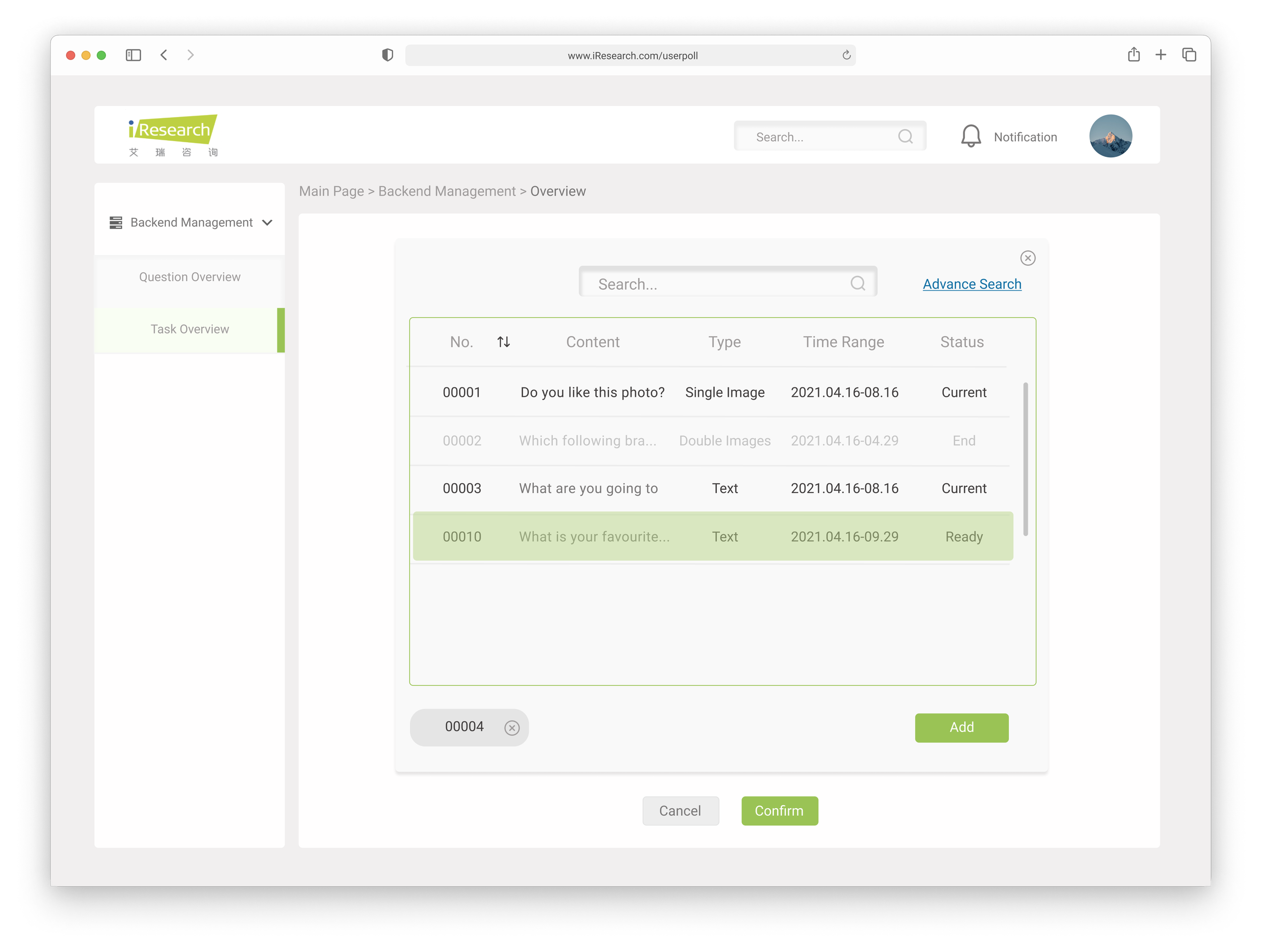
Task setting with options to choose question ratios, numbers, time range, and points settings
Easy to monitor the real-time response and amount number
Final Deliverables
Reflection and next steps
Through my summer internship experiences targeting consumer and business platforms, I understand the importance of identifying users and getting honest feedback. I conduct projects, and I experience how to communicate with front-end engineers by talking to them in a designer way. Design the conversation as a designer to fill the gaps.
Since the platform is the new version, I haven’t got the chance to touch with the data visualization part. Mostly it is about backend uploading questions and designing the questionnaire mechanism. This is still a valuable experience for me to conduct a big project in a consulting company. They are more looking into consulting and information collecting experience in the whole design process.